超絶初心者(自分)のためのWordPressのテーマ作成-3
今回はカスタムメニューの作り方についてです。
これを作ること(書くこと)によって、wordpressのダッシュボードからメニューをカスタムできるようになる。
やり方はとても簡単で、functions.phpに以下のコードを付け足します。
function my_theme_setup(){
add_theme_support('menus');
}
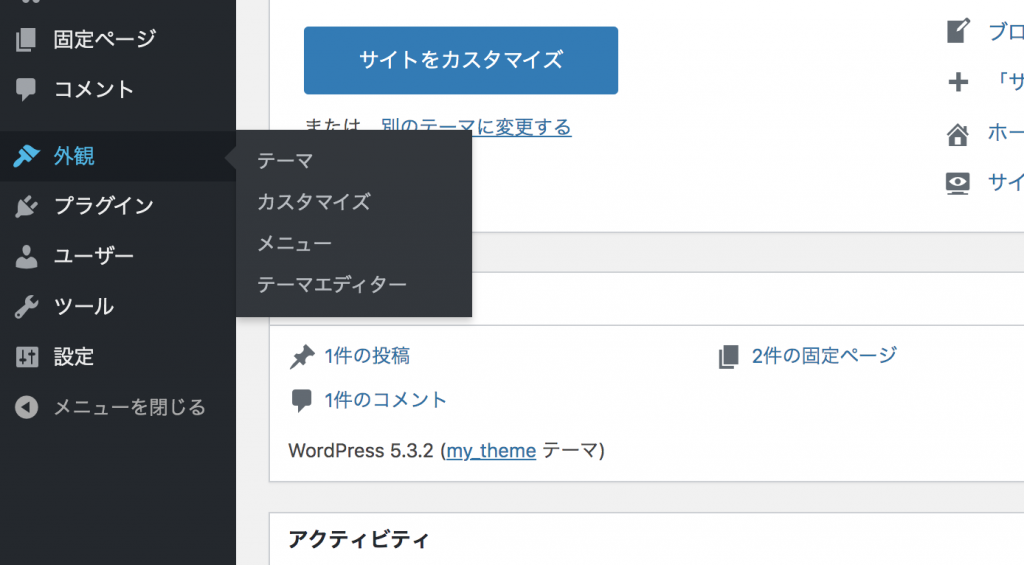
add_action('init', 'my_theme_setup');これを追加してダッシュボードを見てみると、以下のように外観からメニューが選択できるようになる。

メニューが見えるようになったら、次にナビゲーションメニューの登録をしていきます。
register_nav_menu()を使うと登録できるので、書いていく。
//ここカスタムメニューを定義する。 register_nav_menu('場所','説明')
register_nav_menu('header', 'Header Navigation');
register_nav_menu('footer', 'Footer Navigation');記述後のfunctions.phpはこのようになる。
<?php
function my_theme_script_enqueue(){
wp_enqueue_style('customstyle', get_template_directory_uri() . '/css/my_theme.css', array(), '1.0.0', 'all');
wp_enqueue_script('customjs', get_template_directory_uri() . '/js/my_theme.js', array(), '1.0.0', true);
}
add_action('wp_enqueue_scripts', 'my_theme_script_enqueue');
function my_theme_setup(){
// 外観(Apperance)からカスタムメニューを見えるようにする
add_theme_support('menus');
//ここカスタムメニューを定義する。 register_nav_menu('場所','説明')
register_nav_menu('primary', 'Header Navigation');
register_nav_menu('secondary', 'Footer Navigation');
}
add_action('init', 'my_theme_setup');
*同時に複数個のナビゲーションメニューを作りたい場合のために、register_nav_menus()という関数も用意されている。
ダッシュボードでカスタムメニューを作ったら、wp_nav_menu()関数を使って表示していく。
header.phpに以下を追加。
<?php wp_nav_menu(array('theme_location'=>'primary'));?>記述後は以下のようになる。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>my_theme site</title>
<?php wp_head();?>
</head>
<body>
<?php wp_nav_menu(array('theme_location'=>'primary'));?>*primaryのところはregister_nav_menuで設定した名前を使う。
このようにしてどんどんカスタムメニューを追加していくことができる。
最近のコメント